Merapikan atau mengedit template (tampilan) blog sebenarnya bukan sesuatu hal yang akan membuat rambut kalian tiba-tiba rontok. Untuk bisa memiliki tampilan blog yang rapi, simple, fast loading dan tentunya menarik, kalian juga tidak perlu harus merogoh kantong dalam-dalam.
Karena, dengan membaca panduan dari tulisan wortel ini, mudah-mudahan bisa membantu untuk bisa mempercantik tampilan blog kalian, yang berguna sekali untuk kenyamanan pembaca.
Jangan dia aja yang dibuat nyaman. Pembaca juga dong….
Namun, sebelum Pangeran jelaskan tentang bagaimana cara merapikan template (tampilan) di blog kalian, Pangeran akan menjelaskan 4 unsur yang harus kalian pahami baik-baik sebelum mengedit tampilan blog kalian. Yuk, mulai kita bahas.
Pahami 4 Unsur dalam sebuah Blog
1. Header
Sering gak, denger kata barusan? Sebenarnya, header itu apa sih?
Header itu gampangnya adalah bagian paling atas dari sebuah blog/website kalian. Biasanya header memiliki komponen seperti :
- Judul dan Deskripsi Blog (Bisa dalam bentuk teks atau gambar supaya terlihat lebih menarik)
- Search box (memudahkan pembaca untuk mencari konten yang dibutuhkan di blog kalian)
- Navigasi (Menu) Blog (biasanya berisi label dan page dari blog kalian)
Sebenarnya, pada bagian header tidak selalu terdiri dari 4 komponen itu. Karena, ada beberapa template gratis untuk blogger memiliki komponen tambahan seperti Akun Social Media, Slide, Jam, foto bersama mantan dll.
Ada yang gak ngerti dengan post atau kebanyakan blogger menyebutnya postingan?
Oke, kita gak akan jelasin pengertiannya. Kalian jelas sudah mengerti. Tapi, kita akan jelaskan fungsi dari postingan ini.
Postingan menurut kita memiliki fungsi yang sama seperti sebuah buku. Menyampaikan infomasi melalui tulisan yang sering disebut konten. Makanya, sebelumnya, Pangeran tidak menyarankan kalian fokus dengan urusan SEO dan saudaranya.Please! Lupakan SEO dulu. Fokus konten.
Pelajari terus bagaimana membuat konten yang baik dan menarik untuk pembaca. Kalo bisa, sampai membuat pembaca membagikan postingan kalian kepada orang lain. Itu sangat luar biasa.
3. Sidebar
Sidebar ini mempunyai banyak posisi. Ada yang meletakkan sidebar di bagian sebelah kiri, kanan bahkan kanan dan kiri. Itu tergantung dari kebutuhan kalian masing-masing.
Biasanya, sidebar itu digunakan untuk menambah widget yang berguna untuk memberikan informasi tambahan dalam sebuah blog. Contohnya seperti : Postingan Baru, Postingan Populer, Profil Owner, Banner dll. Intinya sidebar itu membantu kalian untuk membuat pengalaman pembaca lebih mudah dalam menjelajahi blog kalian.
Nah, sebelum menambahkan widget, kalian harus tau tentang apa saja yang ada di blog. Tujuannya, supaya loading blog kalian tetap cepat saat diakses.
Jika di awal tadi Header adalah bagian paling atas dari sebuah blog/website. Footer adalah kebalikannya. Bagian paling bawah dari sebuah blog/website.
Pada footer, biasanya diisi dengan widget dan credit title dari blog kalian. Tapi inget, setiap template memiliki jumlah widget yang bisa kalian tambahkan dalam jumlah yang berbeda.
Ada yang bisa ditambahkan 3 widget, 2 widget, bahkan hanya 1 widget. Ini sesuai dengan template yang kalian gunakan.
Cara Merapikan Template (Tampilan) Blog
Bagimana, apakah kalian sudah mengerti mengenai 4 unsur dalam sebuah blog?
Oke. Jika sudah. Sekarang saatnya Kita membongkar rahasia (
Ciye.. rahasia tapi diomongin. Dasar emak-emak!!) bagaimana cara merapikan template blog kalian supaya pengunjung blog kalian semakin betah berlama-lama membaca konten yang kalian tulis.Tapi inget,
jangan tampilan aja yang bagus.
Konten juga harus bagus.
1. Pilih template yang rapi, responsive (mobile friendly) dan fast loading
Kita, template yang rapi, responsive dan fast loading itu seperti apa?
Guys, saran Kita. Sebelum kalian mendownload template atau menggunakan template yang udah tersedia di platform kalian, coba perhatikan struktur dari template itu sendiri. Berikut cara melihatnya :
a. Template harus memiliki tata letak yang tidak sembarangan dan terdiri dari 4 unsur yang Pangeran jelaskan di awal.
b. Responsive pada semua perangkat. Untuk menguji blog kalian responsive atau nggak, Nah, buat kalian yang bingung cara membuat blog menjadi resposive, jangan takut. Gunakan saja template mobile bawaan dari blogger. Tapi, kalo mau lebih profesional, download template yang mendukung responsive. Karena, kalian akan menyesal jika melihat riset di blog tulisan kita ini :
 |
| Bedasarkan pengalaman dari gonta-ganti template sejak 2013-2015. |
c. Fast loading. Jadi, sebelum kalian menggunakan template yang sudah kalian download, ada baiknya demo dari template tersebut kalian cek kecepatan loadingnya
PageSpeed Insight (Google) atau
GT Metrix.
2. Atur Tata Letak di Homepage blog kalian
Menurut kalian, dari dua contoh di atas. Mana tampilan blog yang lebih rapi?
Tentunya yang A lebih rapi. Jika kalian ingin membuat blog kalian seperti pada ilustrasi A. Kalian bisa mengatur beberapa komponen yang tampil di homepage kalian berikut ini :
– Posisikan header dengan benar (left, center or right)
– Tentukan Navigasi yang jelas
– Tentukan berapa Jumlah Post yang sesuai dengan panjang sidebar
– Menambahkan Widget
– Buat credit title di bagian footer kalian
Kalo kalian bingung tentang cara mengatur tata letak homepage, klik home pada blog tulisan kita ini. Perhatikan semua bagiannya. Dari mulai header, navigasi, post, sidebar dan footer tersusun rapikan? Lakukan hal yang sama.
3. Cerdas Menggunakan Widget
Kabarnya, semakin banyak jumlah widget yang kalian gunakan. Maka semakin berat pula loading blog kalian. Tapi, ini bukan ilmu pasti. Karena, Pangeran pernah menemukan blog dengan widget banyak, tapi tetep fast loading.
Cuman.. platform blognya bukan blogger. Tapi wordpress.org. Karena Pangeran juga menggunakan Blogger, makanya panduan ini lebih banyak mengarah ke platform blogger.
Oke, biar loading blog kalian gak berat, Pangeran akan menjelaskan widget yang penting dan tidak penting untuk sebuah blog. Simak penjelasnnya di bawah ini.
Pahami widget penting untuk Blog
- Search Box (Memudahkan dalam mencari artikel yang diinginkan)
- Subscribe Blog (Memudahkan pengunjung mendapatkan update terbaru melalui langganan email)
- Related Post (Artikel Terkait)
- Popular Post (Postingan yang paling banyak dibaca)
- Recent Post (Postingan terbaru) atau Arsip Post (Menampilkan semua postingan)
- Label (Kategori)
- Social Bookmark (Button social media kalian, FanPage, Timeline)
- Button Share (Di bawah artikel)
- Random Post (Tidak wajib, tapi masih boleh dipasang)
- Recent Comment (Tidak wajib, tapi masih boleh dipasang)
Pahami widget tidak penting untuk Blog
- Visitor Statistic (Aslinya, penggunaa alexa widget, flag counter dll itu, sebenarnya akan membuat loading blog kalian semakin berat. Hal ini karena widget ini harus menarik banyak data (yang nge-link) ke web sumber dari pemantau trafik blog kalian.
- Flash/Animasi (Gambar animasi, kerlap-kerlip, flash, sebenarnya hanya akan menyilaukan mata pengunjung kalian dan sekaligus penggunaan widget ini akan memberatkan loading blog)
Lagian gini guys, bukan bermaksud apa-apa, sih. Kan gak penting banget harus “show up” jumlah pengunjung gitu. Apalagi nih, blognya masih baru. Udah, deh. Biarkan kita aja yang tau. Ya, nanti kalo pengunjungnya sudah mencapai 100.000, gak apa-apa deh, ditampilkan.
Semuanya kembali ke kalian.
4. Jangan mudah putus asa untuk merapikan tampilan blog
Gaes, hubungan putus asa sama merapikan template blog apa ya?
Hehehe. Kita juga awalnya bingung mau jelasinnya gimana. Tapi, setelah Pangeran pikir ulang, ternyata kebanyakan blogger yang tampilan blognya (maaf) berantakan. Bukan disebabkan oleh ketidaktahuan mereka.
Melainkan mereka gampang putus asa.
Baru mengalami error dikit, udah pasrah. Besok gak mau nyobak lagi. Itu yang gak boleh. Kalian kalo pengen sesuatu yang luar biasa, action kalian juga harus luar biasa.
Jangan biasa-biasa saja.
Gak usah ngambil contoh jauh-jauh. Pangeran adalah tamatan mahasiswa Pertanian yang dilahirkan dari kampung dan daerah kita masuk namanya internet itu, waktu zaman Pangeran baru masuk SMP (Mungkin udah lama, tapi Pangeran taunya pas SMP).
Ya, hanya sekedar tau. Tapi, tidak ingin tau.
Sudahlah jurusan Pertanian, baru kenal internet, tidak ada 1% pun basic IT dalam diri sendiri. Tapi, kenapa Pangeran bisa merapikan tampilan (setidaknya) blog Pangeran sendiri?
Karena gak pernah putus asa untuk belajar dan action.
Semuanya sudah di jelaskan di postingan ini. Jadi, sekarang udah mulai ngertikan bagaimana cara merapikan template (tampilan) blog sendiri?
Gampangkan? Gampang kok. Kalian pasti bisa. Kita juga 3 tahun yang lalu belum mengerti apa-apa, merasa tabu dan acuh tak acuh. Tapi, Pangeran punya keinginan yang kuat dan tentunya tidak mudah putus asa untuk terus belajar, belajar, melakukan dan melakukan. Jos!! (
Duh.. kenapa jadi mirip kesaksian MLM gini.. 
)
Masih bingung? Kalo memang masih bingung, kita kedepan akan coba menjelaskan lagi lebih detail tentang bagaimana cara merapikan blog kalian sendiri. Karena, kalo dibahas dalam 1 postingan, rasanya nggak cukup dan dijamin kalian akan jenuh.
Tapi, penjelasan di atas sudah sangat jelas menurut Pangeran. Hanya saja, setiap orang punya kemampuan pemahaman yang berbeda.
Kalo kalian gak ngerti, jangan takut untuk menanyakan di kolom komentar. Tapi maaf, jika komentar kalian tidak langsung balas.
Ada dua alternatif yang bisa kalian lakukan :
- Sebelum klik publish komentar, ceklis “Notife Me” pada bagian sebelah kanan bawah form komentar. Jadi, nanti setelah komentar kalian Pangeran balas, kalian bisa tau.

- Buat pertanyaan dalam komentar yang meminta Pangeran untuk menjawab dalam sebuah postingan (kalo bisa, akan Pangeran buat postnya, kalo nggak, akan kita arahkan ke link yang bisa membantu kalian)
Sudah jelaskan gimana cara supaya pertanyaan kalian bisa Kita jawab? Okelah, sepertinya ini dulu yang bisa kita bagikan kali ini, jika kalian gak mau ketinggalan tips blogging selanjutnya, jangan lupa subscribe.

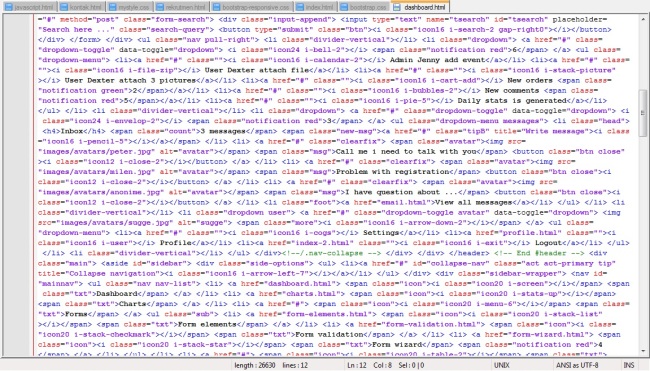
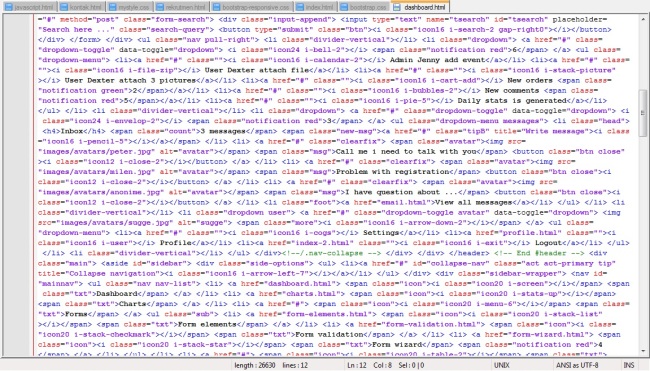
Pernah ga sih nemuin kode HTML kayak gambar di atas? Kebetulan saya mendapatkan file HTML ini dari seorang teman saya yang barusan membeli sebuah template, tapi begitu dibuka di notepad++ hasilnya seperti ini. Tentu kita akan kesulitan untuk melakukan editing penulisan tag jika susunannya seperti ini. So, berikut cara untuk merapikan susunan kode HTML di atas…
Setelah bertanya kepada Dr. Go. Ogle, akhirnya saya menemukan jawabannya. ada dua tools online yang bisa kita gunakan untuk merapikan susunan HTML tersebut, yaitu : Fisip.Net Tools dan beautifier.
Kedua tools tersebut sama bagusnya, sama mudah penggunaannya, yaitu, tinggal copy kan seluruh kode HTML dari notepad++, kemudian paste-kan di form yang sudah disediakan, baik di Fisip.Net Tools ataupun beautifier.
Next, klik “Rapikan!” atau “Format Code”, maka TADAAAA… kini kode-kode HTML anda sudah jauh lebih rapi dari sebelumnya :

Semoga bermanfaat. Sekian
Thank you See you…


 )
)