Menampilkan postingan populer di blog merupakan salah satu hal penting untuk menarik pengunjung blog. Oleh sebab itu, blogspot memberikan widget tersebut secara gratis sebagai bawaan templatenya. Baik premium maupun bawaan, biasanya perancang tema blogspot memiliki ciri khas sendiri dalam hal bagaimana menampilkan postingan populer di blog.
Widget adalah salah satu fitur untuk menampilkan sejumlah informasi mengenai sebuah blog. Bila anda sudah pernah memasang widget blogger popular post standar bawaan dari blogspot dan merasa kurang puas dengan tampilan atau desain widgetnya, maka cara berikut ini bisa dilakukan.
Berdasarkan pengalaman sejumlah blogger termasuk saya sendiri dengan memasang widget memberikan dampak tersendiri bagi blognya. Dengan memasang widget khususnya widget Popular Post pada blog jadi terlihat lebih menarik dan lebih informatif sehingga pengunjung blog jadi betah berlama-lama surfing di blog kita.
Berikut ini desain Popular Post lainnya, termasuk yang CB pasang sekarang ini. Cara pasangnya gampang, tinggal copas salah satu kode css posting terpopuler di bawah ini di atas kode ]]></b:skin> di template Anda.
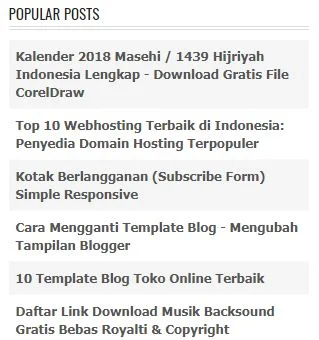
Style 1
#PopularPosts1 ul{list-style-type:none;margin:0;padding:0}
#PopularPosts1 img{float:left;margin-right:10px;width:72px;height:75px;display:block;transition:all .3s ease-in-out}
#PopularPosts1 ul li{padding:7px!important;margin:0;list-style:none;border-bottom:1px solid #fafafc;font-size:11px;line-height:normal}
#PopularPosts1 ul li:first-child{border-top:none}
#PopularPosts1 ul li:last-child{border-bottom:none}
#PopularPosts1 a:link,#PopularPosts1 a:visited,#PopularPosts1 a:active{font-size:13px;color:#555!important;display:block;font-weight:700;padding:0!important;margin:0!important;line-height:1.4em}
#PopularPosts1 a:hover{color:#B80103!important;text-decoration:none}
.PopularPosts h2{padding:5px 0}
.popular-posts ul{padding-left:0;counter-reset:trackit}
.popular-posts ul li{border-bottom:1px solid #f0f0f0;list-style:none outside none!important;margin-left:0!important;overflow:hidden;padding:10px 0!important;transition:all .25s linear 0;counter-increment:trackit}
.PopularPosts li:first-child{border-top:1px solid #f0f0f0}
.PopularPosts li:nth-child(odd){background:#f5f5f5}
.PopularPosts .item-thumbnail,.PopularPosts .item-snippet{display:none!important}
.PopularPosts a,.PopularPosts a:hover{color:#959595;font-size:.9rem}
#PopularPosts1 li{padding-right:1em!important;padding-left:1em!important}
.widget.PopularPosts{padding:1.2em 0!important}
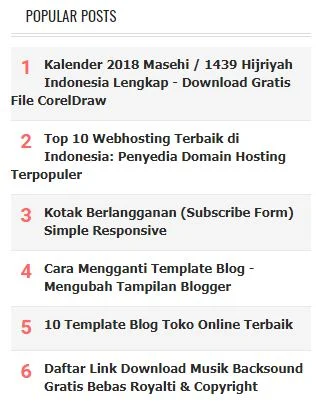
Style 2
#sidebar .PopularPosts h2{padding:0;margin:0 0 10px}
#sidebar .popular-posts ul{padding-left:0;counter-reset:trackit}
#sidebar .popular-posts ul li{border-bottom:1px solid #999;list-style:none outside none!important;margin-left:0!important;overflow:hidden;padding:10px 0!important;transition:all 0.25s linear 0s;counter-increment:trackit}
#sidebar .PopularPosts ul li:before{content:counters(trackit,".");padding:0 .1em 0 0;font-size:20px;font-weight:bold;color:#ffffff;float:left;margin-right:10px}
#sidebar .PopularPosts li:first-child{border-top:1px solid #000000}
#sidebar .PopularPosts li:nth-child(even){background:#2C87F0}
/*define background color for even number lists*/
#sidebar .PopularPosts li:nth-child(odd){background:#000000}
/* define background for odd number lists */
#sidebar .PopularPosts .item-thumbnail{display:true!important}
,#sidebar .PopularPosts .item-snippet{display:true!important}
/* Hides Thumbnail and Snippet */
#sidebar .PopularPosts a,#sidebar .PopularPosts a:hover{color:#ffffff!important;font-size:.9rem}
#sidebar #PopularPosts1 li{padding-right:1em!important;padding-left:1em!important;margin:0}
#sidebar .widget.PopularPosts{padding:1.2em 0!important}
Style 3
#PopularPosts1 ul{list-style-type:none;margin:0;padding: 0}
#PopularPosts1 img{float:left;margin-right:10px;width:72px;height:75px;display: block;transition:all .3s ease-in-out}
#PopularPosts1 ul li {padding:8px 0 11px !important;margin:0; list-style: none; border-bottom: 1px solid #e9e9e9;font-size:11px;line-height: normal;}
#PopularPosts1 ul li:first-child { border-top:none; }
#PopularPosts1 ul li:last-child { border-bottom:none; }
#PopularPosts1 a:link, #PopularPosts1 a:visited, #PopularPosts1 a:active {font-size:13px; color: #2b2b2b !important; display: block;font-weight:bold;padding:0 !important;margin:0 !important;line-height:1.4em}
#PopularPosts1 a:hover {color: #B80103 !important; text-decoration: none;}
.PopularPosts h2{padding-right:.4em;padding-left:1em}
.popular-posts ul{padding-left:0;counter-reset:trackit}
.popular-posts ul li{border-bottom:1px solid #f0f0f0;list-style:none outside none!important;margin-left:0!important;overflow:hidden;padding:10px 0!important;transition:all 0.25s linear 0s;counter-increment:trackit}
.PopularPosts ul li:before{content:counters(trackit,".");padding:0 .1em 0 10px;font-size:20px;font-weight:bold;color:#F66;float:left;margin-right:10px}
.PopularPosts li:first-child{border-top:1px solid #f0f0f0}
.PopularPosts li:nth-child(odd){background:#f5f5f5}
.PopularPosts .item-thumbnail,.PopularPosts .item-snippet{display:none!important}
/* Hides Thumbnail and Snippet */
.PopularPosts a,.PopularPosts a:hover{color:#959595;font-size:.9rem}
#PopularPosts1 li{padding-right:1em!important;padding-left:1em!important}
.widget.PopularPosts{padding:1.2em 0em !important}
Fungsi Popular Posts
Popular posts berfungsi sebagai navigasi menu dan internal link yang bagus buat blog dan dianjurkan oleh Google. Dengan internal link, blog kita jadi User Friendly.
Sekian tutorial dan panduan sederhana tentang cara menampilkan postingan populer di blog. Semoga ini bisa bermanfaat. Silakan cantumkan pada kolom komentar jika ada pertanyaan 3 Style Widget Popular Post Cantik untuk Blogger. Good Luck & Happy Blogging!
READ MORE