Cara Mudah Mengatur Size, Color dan Style Font di HTML
HTML atau yang merupakan singkatan dari Hypertext Mark Up Language adalah bahasa standar pemrograman untuk membuat suatu website yang bisa diakses dengan internet. Dengan kata lain halaman website yang kita lihat dan kita baca disusun dengan menggunakan bahasa ini dan kemudian diterjemahkan oleh komputer agar dapat dipahami oleh penggunanya. Html merupakan standar pembuatan website secara luas agar laman website dapat ditampilkan pada layar komputer.
Html disusun dengan kode dan simbol tertentu yang dimasukkan ke dalam sebuah file atau dokumen. Jadi setiap Anda membuka website apapun dengan menggunakan browser maka web tersebut dibuat dengan menggunakan html.
B. Fungsi HTML
Html yang dikenal sebagai bahasa pemrograman dalam ilmu komputer memiliki beberapa fungsi, diantaranya adalah sebagai berikut:
- Fungsi utama html yang diketahui adalah untuk membuat suatu halaman website yang bisa dibaca dan dipahami oleh pengguna dengan lebih mudah. Seluruh laman website yang ada dalam internet dibuat dengan html dan tidak ada pengecualian.
- Menandai teks pada suatu laman, html ditulis pada suatu halaman dokumen dengan tag atau simbol tertentu dimana simbol dan tag tersebut akan menandai teks menjadi tebal, miring, bergaris tebal dan lain sebagainya. Misal jika kita membuat suatu teks menjadi teks miring atau italic, dalam laman html dituliskan kode <i>, <b> untuk teks tebal dan <u> untuk teks bergaris bawah.
- Sebagai dasar website, website yang dibuat tentunya memiliki beberapa fitur yang dibuat dengan menggunakan java script (untuk mengatur perilaku web), implemetasi bahasa pemrograman server PHP, dan mendesain web menggunakan CSS. Semua bahasa tersebut dapat diaplikasikan jika web memiliki bahasa html sebagai dasarnya.
- Menampilkan tabel, gambar, video, dan lainnya. Biasanya dalam website atau blog kita tidak bisa langsung meletakkan tabel, gambar maupun video oleh sebab itu komponen tersebut diletakkan pada web dengan menggunakan bahasa html.
- Menandai elemen dan membuat online form, html juga berfungsi untuk menandai bagian-bagian dalam website diantaranya header, main, footer, navigation dan lain sebagainya. Selain itu html juga biasanya digunakan sebagai bahasa dalam membuat suatu online form atau formulir digital.
C. Cara Mengatur Size, Color dan Style Huruf (Font) di HTML
Sama hal nya dengan kita bekerja pada microsoft word atau open office dan software pengetikan tulisan lainya kita bisa mengatur tulisan sesuai dengan yang kita butuhkan atau inginkan. Kita bisa mengatur ukuran, jenis, gaya tulisan dan lainnya.
Sama dengan HTML juga bisa seperti itu, hanya saja kita harus memasukkan tag yg di butuhkan, sedangkan software yg saya sebutkan tadi sudah tersedia pilihan dan button nya yang memudahkan kita.
Untuk mengatur huruf pada HTML anda dapat menggunakan tag <FONT> dan tag penutup </FONT>. Tag ini mempunyai beberapa atribut untuk mengatur formatting style dari suatu teks.
Untuk mengatur huruf pada HTML anda dapat menggunakan tag <FONT> dan tag penutup </FONT>. Tag ini mempunyai beberapa atribut untuk mengatur formatting style dari suatu teks.
1. Ukuran Font
Size=n adalah atribut yang digunakan untuk mengatur besarnya ukuran font. Nilai n berkisar antara 0 (ukuran terkecil) sampai dengan yang terbesar 7. Untuk lebih jelasnya tuliskan kode berikut kemudian simpan dengan nama ukuran_font.html.
Dan Ini adalah hasil dari ukuran_font.html:
2. Jenis Font
Untuk mengatur jenis font Anda dapat menggunakan atribut face dengan sintaksis face=string. Nilai string berupa string yang menunjukkan nama font dan biasa lebih dari satu. Ketikkan kode berikut untuk mengetahui hasil dari penulisan jenis font, kemudian simpan dengan nama jenis_font.html.
Dan ini adalah hasil dari kode jenis_font.html:
3. Warna Font
Untuk mengatur warna font Anda dapat menggunakan atribut color dengan sintaksis color= #RRGGBB. Nilai RRGGBB adalah kombinasi angka dalam bilangan hexa yang menunjukkan kapasitas warna merah (RR), hijau (GG), dan biru (BB). Anda juga dapat menggantikan #RRGGBB dengan konstanta warna yang ada pada browser.
Untuk lebih jelasnya silahkan ketik kode berikut kemudian simpan dengan nama font_color.html.
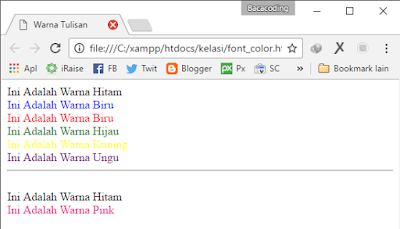
Dan ini adalah hasil dari kode font_color.html:
Nah Bagaimana…? apakah sekarang kamu sudah mengerti Bagaimana cara mengatur Ukuran,Warna dan jenis Font di HTML? Mungkin itu saja tulisan yang membahas tentang Cara Mudah Mengatur Size, Color dan Style Font di HTML
jika terdapat kekurangan ataupun kesalahan dalam penulisan mohon di maafkan dan perbaiki atau lengkapi saja jika terdapat kesalahan. Kalau memang tulisan ini bermanfaat tidak ada salahnya jika men-Sharenya kepada teman kamu yang lain, sekian dan terimakasih.
jika terdapat kekurangan ataupun kesalahan dalam penulisan mohon di maafkan dan perbaiki atau lengkapi saja jika terdapat kesalahan. Kalau memang tulisan ini bermanfaat tidak ada salahnya jika men-Sharenya kepada teman kamu yang lain, sekian dan terimakasih.