Cara Buat Menu Header Keren Navigasi Horisontal dan Vertikal HTML
Menu navigasi merupakan bagian dari website yang digunakan untuk mengarahkan ke bagian atau halaman tertentu suatu website. Menu navigasi ini tentunya akan memudahkan pengguna untuk menjelajahi konten-konten yang sudah disajikan. Menu navigasi biasanya memiliki bentuk seperti kotak ataupun bilah persegi panjang dengan latar belakang tertentu. Jika pengguna menggerakkan pointer mouse di atas bilah tersebut, warna bilah kotak akan berubah sebagai tanda bahwa pengguna siap untuk mengakses menu tersebut dan akan diarahkan menuju halaman tertentu.
Menu navigasi suatu website dapat disesuaikan dengan dengan konsep desain website tersebut. Menu dapat ditampilkan apa adanya atau juga dapat diberi penataan gaya tersendiri. Saat pengguna pertama kali mengakses halaman website, menu navigasi dapat disembunyikan dan menggantinya dengan tombol menu hamburger dan jika pengguna melakukan klik pada menu hamburger maka menu navigasi akan ditampilkan.
Penempatan menu navigasi normalnya terletak pada bagian atas halaman website. Menu navigasi juga dapat ditambahkan pada bagian paling bawah halaman website yang berfungsi sebagai menu navigasi tambahan jika konten website terlalu panjang sehingga memudahkan pengguna memilih tampilan menu tanpa harus melakukan penggulungan layar ke atas.
Pada menu navigasi horisontal, menu ini disusun berderet dari kiri ke kanan. Dan pada menu vertikal, susunan menu navigasi ditampilkan dari atas ke bawah.
Menu Navigasi Horisontal
Menu navigasi horisontal merupakan menu yang paling umum dan paling banyak digunakan untuk membuat suatu website. Menu ini menggunakan penataan CSS secara inline block sehingga akan ditampilan secara horisontal atau memanjang ke samping.
Untuk membuat menu ini hal pertama yang dilakukan adalah membuat halaman HTML itu sendiri. Pada tutorial kali ini, saya menggunakan daftar list berupa un-order list.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Membuat Menu Horizontal HTML</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<nav>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#portfolia">Portfolio</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href='#about_me'>About me</a></li>
</ul>
</nav>
<h1>Latihan Membuat Menu Horizontal Pada HTML</h1>
</body>
</html>
Lalu pengaturan gaya pada CSS-nya :
CSS
body,* {
font-family: 'Roboto', sans-serif;
background:#eee;
}
nav {
width: 100%;
height: 100px;
background-color: #eee;
}
nav ul {
margin: 0;
padding: 0;
}
nav ul li {
list-style-type: none;
display: inline-block;
float: left;
line-height: 100px;
}
nav ul li a {
text-decoration: none;
margin: 5px;
padding: 14px 20px;
color: navy;
background-color: #ffba93;
border-radius: 5px;
}
nav ul li a:hover {
color : #fff;
background-color: #f37121;
}
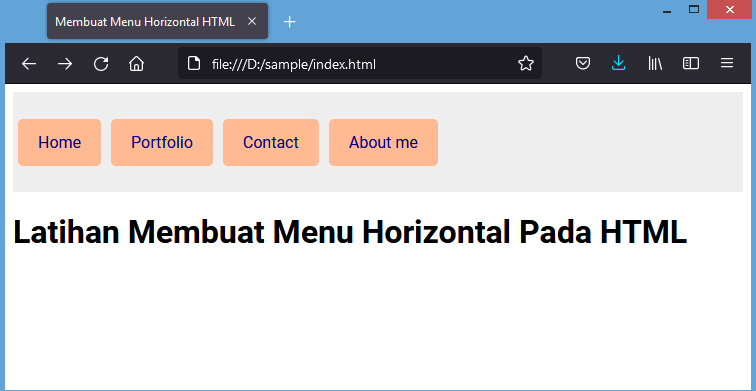
Jika dijalankan akan menghasilkan tampilan :
Jika dijalankan akan menghasilkan tampilan :
Penjelasan :
Pada HTML-nya, menu navigasi diciptakan dengan menggunakan tag <nav> sebagai elemen pembungkusnya (baris ke-8). Kemudian membuat daftar list (<ul>) lengkap butir-butir listnya (<li>). Di dalam <li>, konten menu disisipkan dengan menggunakan link anchor (<a>). Saat pengguna melakukan klik pada link anchor (<a>), maka link tersebut akan melakukan redirect halaman menuju halaman tujuan (baris ke-9 sampai ke-14)
Pada CSS-nya, tag nav menggunakan ukuran lebar penuh (width:100%) agar ditampilkan maksimal dengan ukuran layar (baris ke-5). Daftar list ditampilkan tanpa menggunakan bullet (list-style-type: none;), dan juga dalam bentuk inline-block. Inline-block ini adalah kunci agar menu dapat ditampilkan berderet sejajar kearah horisontal (baris ke-16). Kemudian pada link anchor-nya, fitur underline pada link dihilangkan dengan text-decoration: none; dengan warna latar background-color: #ffba93; agar terlihat jelas oleh pengguna (baris ke-25). Saat pengguna melakukan hover (mouse diatas link) warna latar diubah menjadi background-color: #f37121; (baris ke-30).
Menu Navigasi Vertikal
Menu vavigasi dalam bentuk vertikal dapat diimplementasikan pada suatu website. Namun karena bentuknya vertikal, menu ini akan terasa mengganggu karena menutupi sebagian halaman atas web. Biasanya menu vertikal ditampilkan tidak secara apa adanya namun menggunakan tombol bantu berupa tombol hamburger yang mana jika pengguna mengklik tombol, maka menu vertikal tersebut akan ditampilkan.
Untuk membuat menu navigasi vertikal pada HTML, diperlukan tag <nav> sebagai kontainer menu, dan juga daftar list dalam bentuk <ul>. Konten menu berada pada link anchor (tag <a>). Saat halaman HTML pertama kali dimuat, menu vertikal tidak ditampilkan namun tombol hamburger yang akan ditampilkan. Tombol hamburger ini diletakkan di dalam tag <b>.
HTML
<!DOCTYPE html>
<html>
<head>
<title> Latihan Membuat Menu Vertikal Pada HTML</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<b id="hamburger" onclick="showMenu();">≡</b>
<nav id="menu_vertikal">
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#portfolia">Portfolio</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about_me">About me</a></li>
</ul>
</nav>
<h1>Latihan Membuat Menu Vertikal Pada HTML</h1>
</body>
</html>
<script>
function showMenu(){
var x = document.getElementById('hamburger').innerHTML;
console.log(x);
if(x=="x"){
console.log("close");
document.getElementById('hamburger').innerHTML="≡";
document.getElementById('menu_vertikal').style.display="none";
}else {
console.log("hamburger");
document.getElementById('hamburger').innerHTML="x";
document.getElementById('menu_vertikal').style.display="block";
}
}
</script>
File style.css :
CSS
body,* {
font-family: 'Roboto', sans-serif;
background:#eee;
}
nav {
display:none;
clear: both;
width: 100%;
background-color: #eee;
}
nav ul {
margin: 0;
padding: 0;
}
nav ul li {
list-style-type: none;
}
nav ul li a {
display: block;
text-decoration: none;
margin: 5px;
padding: 14px 20px;
color: navy;
background-color: #ffba93;
border-radius: 5px;
}
nav ul li a:hover {
color:#fff;
background-color: #f37121;
}
#hamburger{
float:right;
padding: 7px 10px;
margin: 5px;
color: navy;
background-color: #ffba93;
border-radius: 5px;
}
#hamburger:hover{
color: #fff;
background-color: #f37121;
}
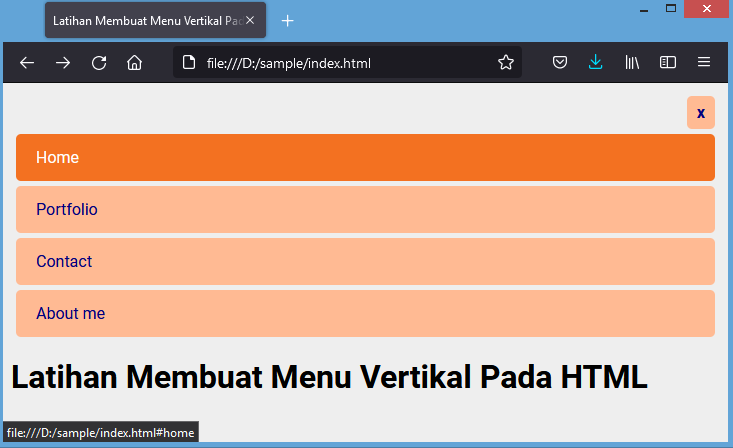
Jika dijalankan langsung pada browser :
Jika dijalankan pengguna mengklik tombol hamburger :
Penjelasan :
Pada HTML, Elemen tag <b> digunakan sebagai kontainer bagi tombol hamburger. Elemen tag <nav> dibuat dengan menggunakan id="menu_vertikal", id ini diperlukan oleh javascript untuk menampilkan atau tidak menampilkan menu vertikal saat pengguna mengklik tombol hamburger. Bagian menu menggunakan daftar list (<ul>) dilengkapi dengan butir-butir list (<li>).
Pada CSS, hal yang pertama yang harus dilakukan saat halaman pertama kali dimuat adalah menyembunyikan menu nav itu sendiri display:none;. Pada link anchor <a>, harus menggunakan style block display: block; agar menu ditampilkan secara vertikal dari atas ke bawah.
Pada Javascript, Saat pengguna mengklik elemen html dengan id="hamburger", jika elemen itu berisi tanda silang maka nav dengan id="menu_vertikal" akan disembunyikan dengan metode pengaturan style display=none; (document.getElementById('menu_vertikal').style.display="none";) dan jika bukan maka nav dengan id="menu_vertikal" akan ditampilkan dengan metode pengaturan style display=block; (document.getElementById('menu_vertikal').style.display="block";)
Semoga bermanfaat selamat mencoba.